こんにちは、もぐのサダノです。
『他サイトから情報を持ってきて加工して表示する』という案件がございまして、
そんなことできるのかとドキドキしていたのですが、
調べてみたらphpQueryというライブラリがあり、
案外シンプルに実装できました。
この記事ではphpQueryを使用してスクレイピングを行う方法について記します。
⓪PHPQueryとは
phpQueryは簡単に言うとPHPでDOM操作を行えるようにしてくれるライブラリです。
DOMとはHTMLをツリー構造で表現したものです。PHPQueryでのDOM操作はjQueryでのDOM操作に非常に似ています。Webサイトのコンテンツから必要な情報だけを抜き出すことをスクレイピングというのですが、このスクレイピングを行うのにPHPQueryは活躍します。
①Webサイトから情報を取得する
PHP自体にfile_get_contentsという関数が用意されており、これでWebサイトのコンテンツを取得することができます。
下記のphpを書いてブラウザでアクセスしてみてください。ジモティのページがまるまる表示されると思います。
<?php
$html = file_get_contents('https://jmty.jp/');
echo $html;
②phpQueryの準備
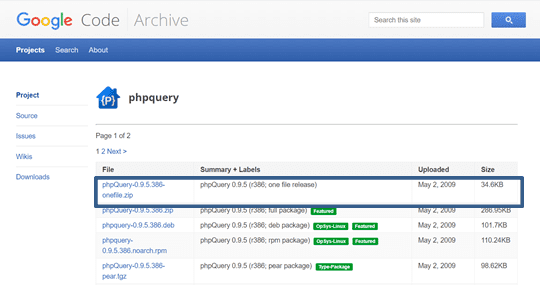
PHPQueryを使用するにはプログラムをダウンロードしてプロジェクトに配置する必要があります。
下記のサイトからphpQueryをダウンロード・解凍し、プロジェクト内の任意の場所に配置します。
https://code.google.com/archive/p/phpquery/downloads

③PHPQueryを読み込む
requireで先ほど配置したphpQueryのファイルを読み込みます。
パスは配置した場所に合わせて書き換えてください。
<?php
require 'phpQuery-onefile.php'; //追記
$html = file_get_contents('https://jmty.jp/');
echo $html;
④取得したHTMLをphpで扱える形にする
先ほどはfile_get_contentsで取得したHTMLをそのまま表示していました。
しかし、私たちが行いたいのは必要な情報のみを抜き出すこと(スクレイピング)なので、echoするのはやめて、phpQueryを使って取得したHTMLをphpで扱える形に変換します。
phpQuery::newDocument(HTMLの文字列)でHTML文字列がphpで扱える形になります。
下記のように追記します。
<?php
require 'phpQuery-onefile.php';
$html = file_get_contents('https://jmty.jp/');
//echo $html; //削除
$htmldoc= phpQuery::newDocument($html); //追記⑤必要な情報のみを抽出する
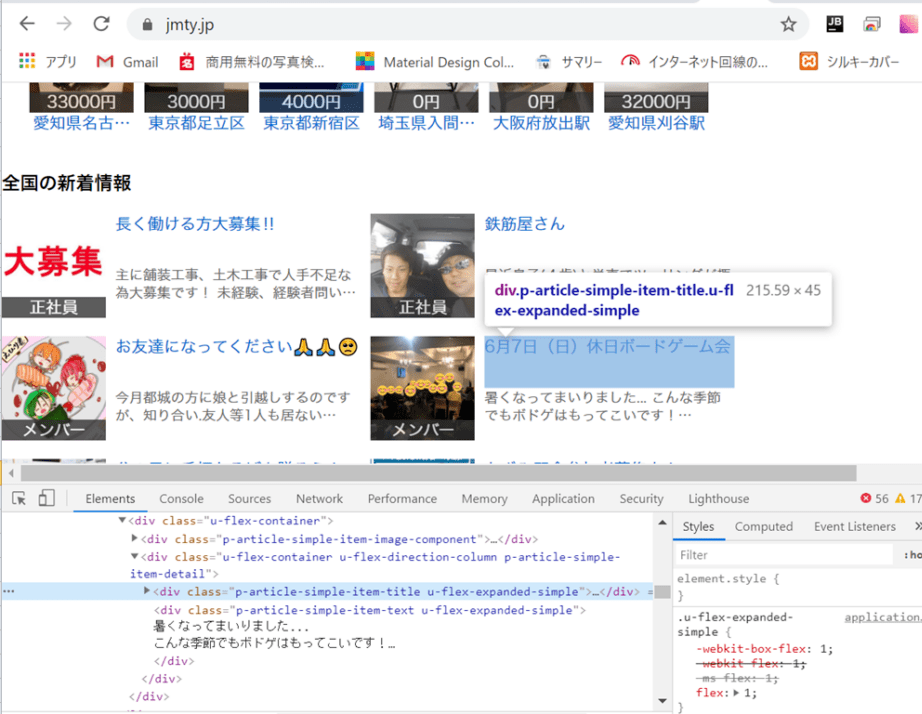
phpQueryオブジェクトのfindメソッドで必要な情報のみを抽出することができます。
引数にはHTMLのClassやIDを指定します。
下記は p-article-simple-item-title クラスの要素のみを抽出しています。
<?php
require 'phpQuery-onefile.php';
$html = file_get_contents('https://jmty.jp/');
$htmldoc= phpQuery::newDocument($html);
$titles = $htmldoc->find(".p-article-simple-item-title"); // 追記
⑥データを表示する
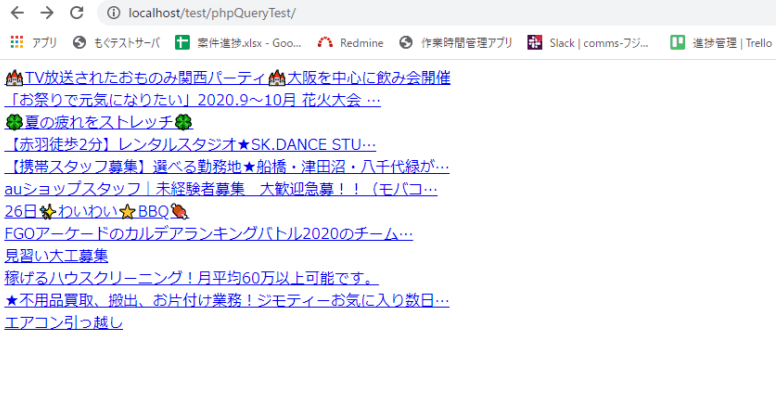
先ほど取得した要素を表示して、ちゃんと取得できたか確認してみましょう。
<?php
require 'phpQuery-onefile.php';
$html = file_get_contents('https://jmty.jp/');
$htmldoc= phpQuery::newDocument($html);
$titles = $htmldoc->find(".p-article-simple-item-title");
echo $titles; // 追記
無事取得できたようです。

以上、phpQueryでスクレイピングを行う方法でした。
ソースコード全文
最後にコードを全文載せておきます。
<?php
require 'phpQuery-onefile.php'; // スクレイピングのためphpQueryを読み込み
$html = file_get_contents('https://jmty.jp/'); // 外部ページを取得(引数=URL)
$htmldoc= phpQuery::newDocument($html); // phpQueryで扱える形式に変換
$titles = $htmldoc->find(".p-article-simple-item-title"); // セレクタ指定で要素取得(引数=Class名やId名)
echo $titles; // 表示
こちらにphpQueryの操作一覧を載せています。
phpQueryのDOM操作一覧






コメント