In this article, I will describe how to customize dots of slick slider with demo.
I’m going to proceed on the premise that you know how to make normal slider with slick.js.
So if you are new to slick.js, firstly check the below article.
How to make Caroucel Slider with Slick.js【only 4 steps】
①Make normal slick slider
To make it easy, we will make normal slick slider first and make changes.
<div class="slider">
<div><img src="./img/slider_img01.jpg"></div>
<div><img src="./img/slider_img02.jpg"></div>
<div><img src="./img/slider_img03.jpg"></div>
</div>
<style>
/*------ slider width ------*/
.slider{
width:70%;
margin:0 auto;
}
/*------ slider image ------*/
.slider img{
width:100%;
}
/*-------- height ----------*/
.slider .slick-slide{
height:auto!important;
}
/*--------- arrows ---------*/
.slick-next{ right:0!important; }
.slick-prev{ left:0!important; }
.slick-arrow{ z-index:2!important; }
</style>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script>
$('.slider').slick({
autoplay: true, //autoplay
autoplaySpeed: 2000, //autoplay speed
speed: 800, //slide speed
dots: true, //dots below slide
arrows: true, //arrows both sides of slide
infinite: true, //loop infinitely
});
</script>②Replace dots with images
Add css as below to replace dots with images.
.slick-dots li:nth-child(1) button:before{
background: url("./img/number1.png") no-repeat;
background-size: contain!important;
}
.slick-dots li:nth-child(2) button:before{
background: url("./img/number2.png") no-repeat;
background-size: contain!important;
}
.slick-dots li:nth-child(3) button:before{
background: url("./img/number3.png") no-repeat;
background-size: contain!important;
}There are still default dots but images appered behind dots.
③Hide default dots
While you hide default dots, set width and height 100% to be able to adjust size from parent element.
.slick-dots li button:before{
content: ''!important;
height:100%!important;
width: 100%!important;
}Now default dots has been hidden.
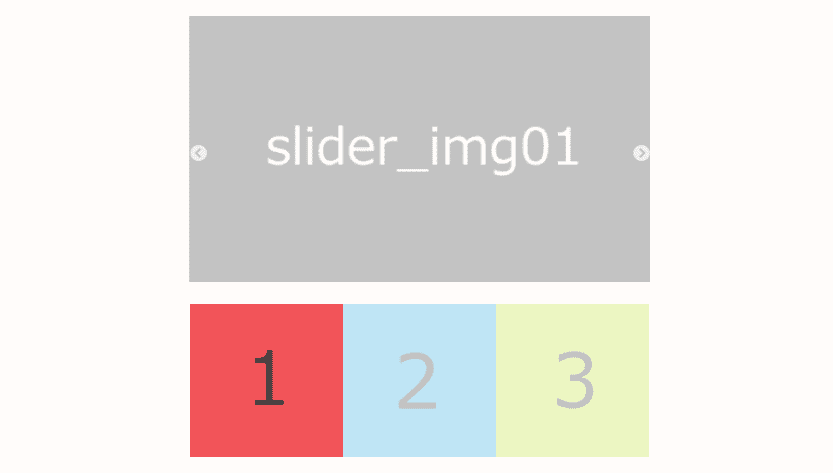
④Adjust size of customized dots
.slick-dots li{
width: 100px!important;
height:100px!important;
margin: 0!important;
}position of dots are still out of alignment but size is adjusted.
⑤Adjust position of customized dots
The missalignment of customized dots is caused by bottom:-25px which is set to slick-dots class.
So initialize bottom of slick-dots class as below.
.slick-dots{
bottom: initial!important;
}Now it looks good!
If you want to know about how to customize arrows, below article might be helpful.
[slick.js]How to customize arrows of slick slider
Also, if you want to know variety of slick slider, below article might be helpful.
Slick Demo 7 slider
The full text of source code
In the end, I put full text of source code.
<div class="slider">
<div><img src="./img/slider_img01.jpg"></div>
<div><img src="./img/slider_img02.jpg"></div>
<div><img src="./img/slider_img03.jpg"></div>
</div>
<style>
/*------ slider width ------*/
.slider{
width:70%;
margin:0 auto;
}
/*------ slider image ------*/
.slider img{
width:100%;
}
/*-------- height ----------*/
.slider .slick-slide{
height:auto!important;
}
/*--------- arrows ---------*/
.slick-next{ right:0!important; }
.slick-prev{ left:0!important; }
.slick-arrow{ z-index:2!important; }
/*-------- dots customize --------*/
.slick-dots li:nth-child(1) button:before{
background: url("./img/number1.png") no-repeat;
background-size: contain!important;
}
.slick-dots li:nth-child(2) button:before{
background: url("./img/number2.png") no-repeat;
background-size: contain!important;
}
.slick-dots li:nth-child(3) button:before{
background: url("./img/number3.png") no-repeat;
background-size: contain!important;
}
.slick-dots li button:before{
content: ''!important;
height:100%!important;
width: 100%!important;
}
.slick-dots li{
width: 100px!important;
height:100px!important;
margin: 0!important;
}
.slick-dots{
bottom: initial!important;
}
</style>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script>
$('.slider').slick({
autoplay: true,
autoplaySpeed: 2000,
speed: 800,
dots: true,
arrows: true,
infinite: true,
});
</script>






Comments