In this article,I am going to describe about how to create thumbnail slider with slick.js.
I’m going to proceed on the premise that you know how to make normal slider with slick.js
So if you are new to slick.js, firstly check the below article.
How to make Caroucel Slider with Slick.js【only 4 steps】
①Create two normal sliders
<style>
.slider-container{
width:50%;
margin:0 auto;
}
.slick-prev,.slick-next{z-index:2;}
.slick-prev{left:0!important;}
.slick-next{right:0!important;}
</style>
<div class="slider-container">
<div id="slider">
<div><img src="./img/slider_img01.jpg"></div>
<div><img src="./img/slider_img02.jpg"></div>
<div><img src="./img/slider_img03.jpg"></div>
</div>
<div id="thumbs">
<div><img src="./img/slider_img01.jpg"></div>
<div><img src="./img/slider_img02.jpg"></div>
<div><img src="./img/slider_img03.jpg"></div>
</div>
</div>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script>
$("#slider").slick({
//write option here
})
$("#thumbs").slick({
//write option here
})
</script>
Two slider has been created. They are moving independently at this point.
②Interlock the two sliders
By using asNavFor option, we can interlock the sliders.
$("#slider").slick({
asNavFor:"#thumbs", //added
})
$("#thumbs").slick({
asNavFor:"#slider", //added
})
The two sliders has been interlocked!
If you move a slider, then other slider will move.
③Specify showing slide number
Specify showing slide number of thumbnail at slidesToShow option.
$("#thumbs").slick({
asNavFor:"#slider",
slidesToShow: 3, //added
})④Move main slider by clicking thumbnail
After adding javascript like below, you can move main slider by clicking thumbnail.
$("#thumbs .slick-slide").on("click",function(){
let index=$(this).attr("data-slick-index")
$("#slider").slick("slickGoTo",index)
})
Plese click thumbnail, then main slider will move.
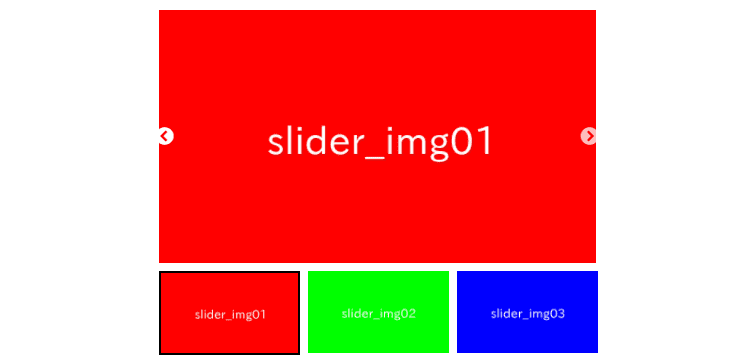
⑤Add frame border to active slide of thumbnail slider
specify border propertiy to thumbani.
Allow sufficient space between each thumbanil as well.
#thumbs .slick-current img{
border:3px solid #000;
}
.slick-slide{
padding:2px;
}
If you want to know other variety of slick slider, below article might be helpful.
Slick Demo 7 slider
The full text of source code
In the end, I put the full text of source code.
<style>
.slider-container{
width:50%;
margin:0 auto;
}
.slick-slide{
padding:2px;
}
#thumbs .slick-current img{
border:3px solid #000;
}
.slick-prev,.slick-next{z-index:2;}
.slick-prev{left:0!important;}
.slick-next{right:0!important;}
</style>
<div class="slider-container">
<div id="slider">
<div><img src="./img/slider_img01.jpg"></div>
<div><img src="./img/slider_img02.jpg"></div>
<div><img src="./img/slider_img03.jpg"></div>
</div>
<div id="thumbs">
<div><img src="./img/slider_img01.jpg"></div>
<div><img src="./img/slider_img02.jpg"></div>
<div><img src="./img/slider_img03.jpg"></div>
</div>
</div>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script>
$("#slider").slick({
asNavFor:"#thumbs"
})
$("#thumbs").slick({
slidesToShow: 3,
asNavFor:"#slider",
})
$("#thumbs .slick-slide").on("click",function(){
let index=$(this).attr("data-slick-index")
$("#slider").slick("slickGoTo",index)
})
</script>
That is all, it was about how to create thumbnail slider with slick.js.







Comments