slick.jsを使用してドットをカスタマイズして当記事アイキャッチのようなサムネイル付きのスライダーを作る方法をデモを交えながら記します 。
通常のslickスライダーはご理解されている前提で進めていきますので、
「slickスライダー初めて」という方はまずこちらからご参考に頂ければと思います。
slick.jsでシンプルなスライダーを実装する方法【たった4ステップです】
①通常のslickスライダーを実装します
<div class="slider">
<div><img src="./img/slider_img01.jpg"></div>
<div><img src="./img/slider_img02.jpg"></div>
<div><img src="./img/slider_img03.jpg"></div>
</div>
<style>
/*--スライダーの位置とサイズ調整--*/
.slider{
width:300px;
margin:0 auto;
}
/*--------画像サイズ調整---------*/
img{
width:100%;
}
/*-----------height調整----------*/
.slick-slide{
height:auto!important;
}
/*-----------矢印表示----------*/
.slick-next{
right:0!important;
}
.slick-prev{
left:0!important;
}
.slick-arrow{
z-index:2!important;
}
</style>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script>
$('.slider').slick({
autoplay: true, //自動再生
autoplaySpeed: 2000, //自動再生のスピード
speed: 800, //スライドするスピード
dots: true, //スライドしたのドット
arrows: true, //左右の矢印
infinite: true, //スライドのループ
pauseOnHover: false, //ホバーしたときにスライドを一時停止しない
});
</script>②スライダー画像をドットにはめ込みます
これはスライダー作成を実行している『$(‘.slider’).slick({~』の上に書きます。
※下に書くとうまくいかないため
$('.slider').on('init', function (event, slick, currentSlide, nextSlide) {
slideItem=$(".slick-slide")
for(let i=0; i < slick.slideCount; i++){
let slideImg = slideItem.filter(function(){return($(this).data('slick-index') === i)}).find("img").clone()
let dot = $(".slick-dots").find("li").eq(i).find("button")
let src = slideImg.attr('src')
dot.css("background",`url(${src})`)
dot.css("background-size","contain")
}
})
なんとなくスライダー画像がドットの後ろに入ってるのがわかります。
1行目でスライダー初期化時に、
2行目でスライドアイテム取得し、
3行目でスライドの数だけループ、
4行目でループ回数をキーにn番目のスライドを取得し、
5行目でn番目のドットを取得し、
6行目でn番目のスライド画像のURLを取得し、
7行目でn番目のドットにn番目のスライド画像を背景に当て込み、
8行目で背景の表示の仕方を指定しています。
※6行目で取得したスライド画像のsrcがなぜか『data:image/svg+xml』になるパターンがあるみたいなのでその場合は『.attr('src')』の部分を『.data('src')』にするとうまくいくと思います。
③ドット(サムネイル)のサイズを調整します
.slick-dots li{
width: 100px!important;
height:55px!important;
margin: 0 0px!important;
box-sizing:border-box;
}
.slick-dots li button{
height: 100%!important;
width: 100%!important;
}
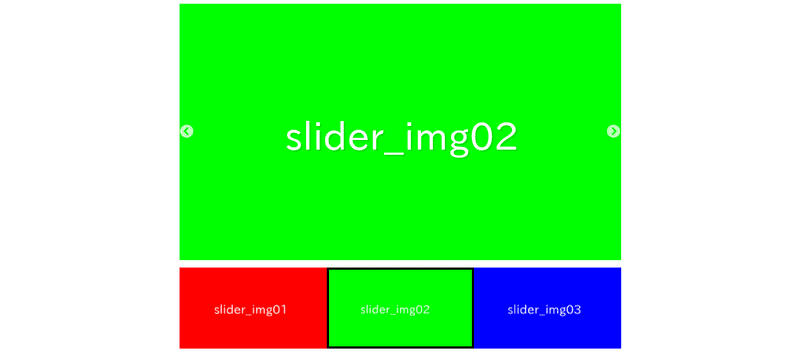
結構いい感じになりました。
④左上に出ているドットを消す
.slick-dots li button:before{
content:""!important;
}
ドットが消えました。
⑤サムネイルの位置を調整する
.slick-dots{
bottom:-60px!important;
}⑥アクティブなスライドのサムネイルに枠をつける
.slick-dots li.slick-active{
border:3px solid #000;
}
この記事を書いてから4か月後ぐらいにより、全く別のやり方で、より効率的に同じことが実現できることに気づいたので、再度記事を書きました。ご興味がある方はこちらもご参照ください。
ソースコード全文
最後に全文コードを載せておきます。
<div class="slider">
<div><img src="./img/slider_img01.jpg"></div>
<div><img src="./img/slider_img02.jpg"></div>
<div><img src="./img/slider_img03.jpg"></div>
</div>
<div class="out"></div>
<style>
/*--スライダーの位置とサイズ調整--*/
.slider{
width:300px;
margin:0 auto;
}
/*--------画像サイズ調整---------*/
img{
width:100%;
}
/*-----------height調整----------*/
.slick-slide{
height:auto!important;
}
/*-----------矢印表示----------*/
.slick-next{
right:0!important;
}
.slick-prev{
left:0!important;
}
.slick-arrow{
z-index:2!important;
}
/*--------ドット(サムネイル調整)---------*/
.slick-dots{
bottom:-60px!important;
}
.slick-dots li{
width: 100px!important;
height:55px!important;
margin: 0 0px!important;
box-sizing:border-box;
}
.slick-dots li button{
height: 100%!important;
width: 100%!important;
}
.slick-dots li button:before{
content:""!important;
}
.slick-dots li.slick-active{
border:3px solid #000;
}
</style>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script>
$('.slider').on('init', function (event, slick, currentSlide, nextSlide) {
slideItem=$(".slick-slide")
for(let i=0; i < slick.slideCount; i++){
let slideImg = slideItem.filter(function(){return($(this).data('slick-index') === i)}).find("img").clone()
let dot = $(".slick-dots").find("li").eq(i).find("button")
let src = slideImg.attr('src')
dot.css("background",`url(${src})`)
dot.css("background-size","contain")
}
})
$('.slider').slick({
autoplay: true, //自動再生
autoplaySpeed: 2000, //自動再生のスピード
speed: 800, //スライドするスピード
dots: true, //スライドしたのドット
arrows: true, //左右の矢印
infinite: true, //スライドのループ
pauseOnHover: false, //ホバーしたときにスライドを一時停止しない
})
</script>
以上、slick.jsのドットをカスタマイズしてサムネイルスライダーを作る方法でした。











コメント
初めまして。 現在、タグの勉強中です。
上記のコピペして試してみたらサムネイルが空白になってスライドしました。
それとリンクも付けましたが、やはりサムネイルは空白のスライドになります。
ご教示いただきたく存じます。
どうぞ宜しくお願いいたします。
柴田さん
はじめまして、ご質問ありがとうございます!
こういう場合は、スライダーのせいなのか、そもそも画像が表示されていないのか、問題の切り分けをするといいかもしれません。
 の部分だけを残して、ブラウザに表示した場合、画像は出ますでしょうか?
の部分だけを残して、ブラウザに表示した場合、画像は出ますでしょうか?
もし出ない場合は、画像の表示自体がうまくいってないので、画像の表示について調べてみると、いいと思います。
画像の表示は下記のサイトなどが、わかりやすい気がします。
https://webst8.com/blog/html-img/
わからなかったら、またきいてください!
ありがとうございます。
やはり何度試しても空白のサムネイルになり画像全部が普通にスライドしています。
ちなみに画像枚数は7枚になります。
リンクを付けたからカラのサムネイルがスライドしているのでしょうか?(^^;)
柴田さん
リンクを付けたから画像が表示されなくなるという事はないかと思われます!
いいところまではいっていると思います。
当記事のコードをそのまま使われた場合、htmlファイルと同じ階層にimgという名前でフォルダを作成して、その中に下記の名前で画像を入れておく必要があるのですが、ここの部分は問題ないでしょうか?
slider_img01.jpg
slider_img02.jpg
slider_img03.jpg