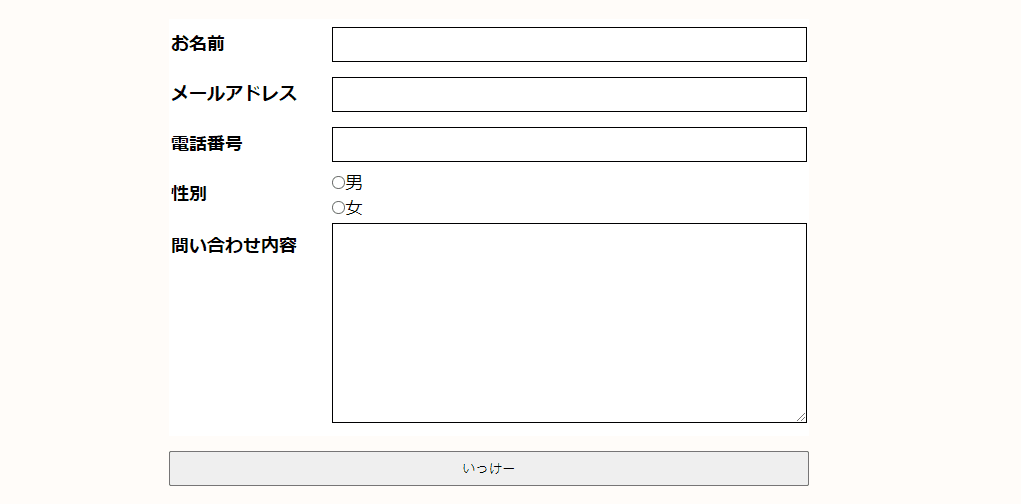
当記事アイキャッチのような問い合わせフォームの見た目を作っていきます。
個人的にフォームはtableタグを使うと作りやすいかと思っております。
(縦列が自動でそろうため)
①HTMLの記述
<div class="contact-form">
<form method="" action="">
<table>
<tr><th>お名前</th><td><input type="text"></td></tr>
<tr><th>メールアドレス</th><td><input type="email"></td></tr>
<tr><th>電話番号</th><td><input type="tel"></td></tr>
<tr>
<th>性別</th>
<td>
<label><input type="radio" name="gender" value="1">男</label>
<label><input type="radio" name="gender" value="2">女</label>
</td>
</tr>
<tr><th>問い合わせ内容</th><td><textarea></textarea></td></tr>
</table>
<input class="submit-btn" type="submit" value="いっけー">
</form>
</div>
フォームのひな型ができました。
今回は見た目の調整なので、formのactionとmethodは空にしておきます。
データ送信に必要なname属性なども書いていません。
テーブルの行にはtrタグ、項目にはth(テーブルヘッダー)タグ、データにはtd(テーブルデータ)タグを基本的に使います。
ここからCSSで見た目を調整していきます。
②全体の横幅を決める
.contact-form{
width:80%;
margin:0 auto;
}
.contact-form table, .contact-form .submit-btn{
width:100%;
margin-bottom:15px;
}
枠に横幅を設定し、真ん中寄せ。中身(tableと送信ボタン)の横幅を枠いっぱいに広げています。
わかりやすいようにデモでは背景に色を付けています。
③thとtdの横幅の割合を決める
.contact-form th{
text-align:left;
width:25%;
}
.contact-form td{
width:75%;
}
ここではテーブルは2列なので25%と75%で列幅を割り振っています。
ついでにテーブルヘッダーの文字を左寄せにしています。
④入力欄、ボタンのサイズを調整
.contact-form input:not(input[type="radio"]), .contact-form textarea{
width:100%;
}
.contact-form input:not(input[type="radio"]){
height:35px;
}
.contact-form textarea{
height:200px;
}
.contact-form label{
display:block;
}
入力欄の横幅を枠いっぱいに広げ、縦幅を任意の数値で設定しました。
⑤行間をあける
.contact-form th{
padding:8px 0;
vertical-align:top;
}
行間をあける。最後に背景色を消して完成です。
ソースコード全文
最後にソースコード全文を載せておきます。
<div class="contact-form">
<form method="" action="">
<table>
<tr><th>お名前</th><td><input type="text"></td></tr>
<tr><th>メールアドレス</th><td><input type="email"></td></tr>
<tr><th>電話番号</th><td><input type="tel"></td></tr>
<tr>
<th>性別</th>
<td>
<label><input type="radio" name="gender" value="1">男</label>
<label><input type="radio" name="gender" value="2">女</label>
</td>
</tr>
<tr><th>問い合わせ内容</th><td><textarea></textarea></td></tr>
</table>
<input class="submit-btn" type="submit" value="いっけー">
</form>
</div>
<style>
.contact-form{
width:80%;
margin:0 auto;
}
.contact-form table{
width:100%;
margin-bottom:15px;
}
.contact-form th{
text-align:left;
width:25%;
padding:8px 0;
vertical-align:top;
}
.contact-form td{
background-color:blue;
width:75%;
}
.contact-form input:not(input[type="radio"]), .contact-form textarea{
width:100%;
}
.contact-form input:not(input[type="radio"]){
height:35px;
}
.contact-form textarea{
height:200px;
}
.contact-form label{
display:block;
}
</style>








コメント