①ラベル付きのラジオボタンを作成します。
まずは通常のラベル付きラジオボタンを用意します。
<p>サイズを選択してください</p>
<input type="radio" name="sizeSelect" value="small" id="sizeSelectSmall" checked><label for="sizeSelectSmall">小</label>
<input type="radio" name="sizeSelect" value="medium" id="sizeSelectMedium"><label for="sizeSelectMedium">中</label>
<input type="radio" name="sizeSelect" value="large" id="sizeSelectLarge"><label for="sizeSelectLarge">大</label>下のデモのように、選択肢の文字をクリック(or タップ)したときにラジオボタンが切り替わればOKです。
サイズを選択してください
②画像を用意
下記に3つ用意したので必要でしたらダウンロードしてください。



③画像を入れるスペースを作る
ラベルに疑似要素で、画像を入れるスペースを作ります。
ついでにHTML上でラベルの文字も削除しておきます。
input[type=radio]+label:before{
content: "";
display: inline-block;
background-size: contain;
width: 140px;
height: 140px;
}
下記のデモのような見た目になっていればOKです。
サイズを選択してください
④画像を入れる
先ほどラベルに疑似要素で作ったスペースに画像を入れます。
valueを見てどこにどの画像を入れるかを切り分けています。
input[type=radio][value="small"]+label:before{
background-image: url(./img/small.png);
}
input[type=radio][value="medium"]+label:before{
background-image: url(./img/medium.png);
}
input[type=radio][value="large"]+label:before{
background-image: url(./img/large.png);
}
下のデモのように画像をクリックしてラジオボタンが切り替わっていればOKです。
サイズを選択してください
⑤選択中のものにフォーカスをあてる
どれを選択しているかわかりやすいように、選択中のオプションにフォーカスを当てます。
ついでに元々のラジオボタンを非表示にします。
input[type=radio]:checked+label::before{
border: 3px solid #000;
box-sizing: border-box;
}
input[type=radio]{
display: none;
}
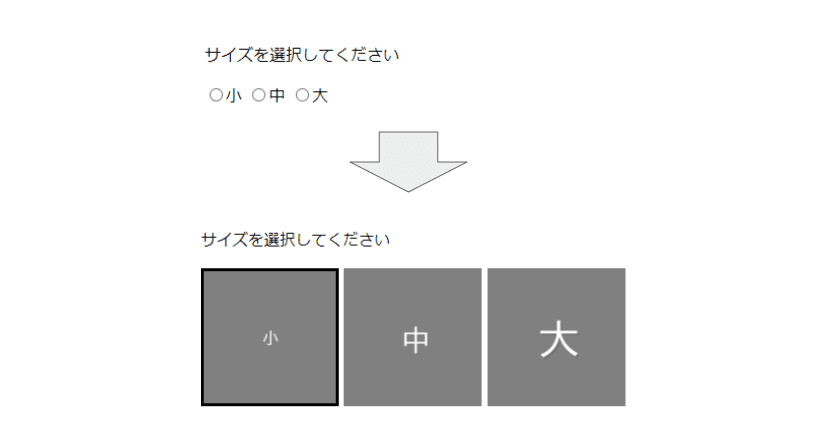
下のデモのように画像をクリックしたときにフォーカスが切り替わればOKです。
サイズを選択してください
ソースコード全文
最後に全コードを載せておきます。
<meta charset="utf-8">
<p>サイズを選択してください</p>
<input type="radio" name="sizeSelect" value="small" id="sizeSelectSmall" checked><label for="sizeSelectSmall"></label>
<input type="radio" name="sizeSelect" value="medium" id="sizeSelectMedium"><label for="sizeSelectMedium"></label>
<input type="radio" name="sizeSelect" value="large" id="sizeSelectLarge"><label for="sizeSelectLarge"></label>
<style>
input[type=radio]+label:before{
content: "";
display: inline-block;
background-size: contain;
width: 140px;
height: 140px;
}
input[type=radio][value="small"]+label:before{
background-image: url(./img/small.png);
}
input[type=radio][value="medium"]+label:before{
background-image: url(./img/medium.png);
}
input[type=radio][value="large"]+label:before{
background-image: url(./img/large.png);
}
input[type=radio]:checked+label::before{
border: 3px solid #000;
box-sizing: border-box;
}
input[type=radio]{
display: none;
}
</style>
以上、ラジオボタンの選択肢を画像にする方法でした。









コメント