slickスライダーでドットを二つ使いたい時があるかもしれません。
(当記事アイキャッチの用にデフォルトのドットを残したまま、スライダーのボタンを作成したい時など)
当記事ではその方法をデモを交えながら解説します。
通常のslickスライダーはご理解されている前提で進めていきますので、
「slickスライダー初めて」という方はまずこちらからご参考に頂ければと思います。
slick.jsでシンプルなスライダーを実装する方法【たった4ステップです】
Contents
①通常のスライダーを実装します
<div class="slider" id="slider">
<div><img src="./img/slider_img01.png"></div>
<div><img src="./img/slider_img02.png"></div>
<div><img src="./img/slider_img03.png"></div>
</div>
<style>
/*--スライダーの位置とサイズ調整--*/
.slider{ width:50%; margin:0 auto; }
/*--------画像サイズ調整---------*/
.slider img{ width:100%; }
/*-----------height調整----------*/
.slick-slide{ height:auto!important; }
/*-----------矢印表示----------*/
.slick-next{ right:0!important; }
.slick-prev{ left:0!important; }
.slick-arrow{ z-index:2!important; }
/*------------------------------*/
</style>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script>
$('#slider').slick({
//ここにオプション
dots: true,
autoplaySpeed: 1500,
autoplay: true,
});
</script>
通常のスライダーができます。
②ドットをコピーします
scriptタグ内に下記コードを追加します。
<script>
//..
//ドットをコピー
cloned=$(".slider .slick-dots").clone()
cloned=cloned.addClass("clone")
cloned=cloned.css("bottom","-100px")
$(".slider .slick-dots").after(cloned)
</script>
ドットがコピーされました。しかしまだこのままではスライドに連動して動きません。
③コピーしたドットをスライドに連動させます
<script>
//..
//コピーしたドットをスライドに連動させる
$(".slider").on('beforeChange', function(event, slick, currentSlide, nextSlide){
let dots=$(this).find(".slick-dots.clone").find("li")
dots.removeClass("slick-active")
dots.eq(nextSlide).addClass("slick-active")
})
</script>
ドットがスライドに連動して動くようになりました。
しかし、コピーしたドットはまだクリックしても反応しません。
④コピーしたドットをクリックに反応させます。
<script>
//..
//コピーしたドットをクリックに反応させる
$(".slider .slick-dots.clone li").on("click",function(){
let index = $(".slider .slick-dots.clone li").index($(this))
$(".slider .slick-dots li").eq(index).click()
})
</script>
コピーしたドットがクリックに反応するようになりました。
(クリックしてみてください。)
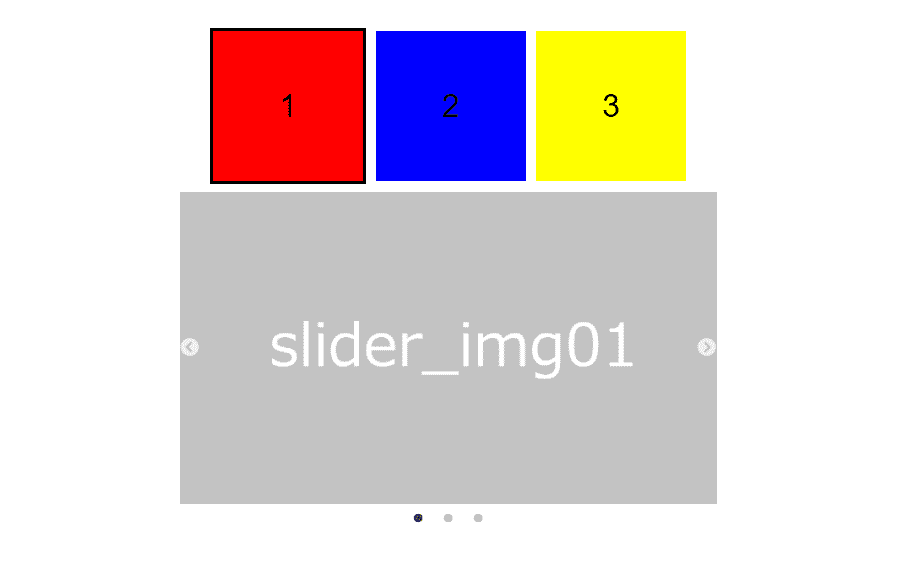
⑤コピーしたドットにスタイルを適用します
例として、ひとつスタイルを当ててみます。
<style>
/* ~~~~~~~ */
.slider{
margin-top:210px;
}
.slider .slick-dots.clone{
top: -140px;
}
.slider .slick-dots.clone .slick-active{
border:3px solid #000;
}
.slider .slick-dots.clone li:nth-child(1){
background-color:red;
}
.slider .slick-dots.clone li:nth-child(2){
background-color:blue;
}
.slider .slick-dots.clone li:nth-child(3){
background-color:yellow;
}
.slider .slick-dots.clone li{
width: 100px;
height: 100px;
}
.slider .slick-dots.clone li button{
width: 100%;
height: 100%;
font-size: 32px;
color: #000;
}
.slider .slick-dots.clone li button:before{
content:""!important;
}
</style>
いい感じになりました。
ソースコード全文
最後にソースコードを全文載せておきます。
<div class="slider">
<div><img src="./img/slider_img01.png"></div>
<div><img src="./img/slider_img02.png"></div>
<div><img src="./img/slider_img03.png"></div>
</div>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script>
$(".slider").slick({
dots: true,
autoplaySpeed: 1500,
autoplay: true,
})
//ドットをコピー
cloned=$(".slider .slick-dots").clone()
cloned=cloned.addClass("clone")
cloned=cloned.css("bottom","-100px")
$(".slider .slick-dots").after(cloned)
//コピーしたドットをスライドに連動させる
$(".slider").on('beforeChange', function(event, slick, currentSlide, nextSlide){
let dots=$(this).find(".slick-dots.clone").find("li")
dots.removeClass("slick-active")
dots.eq(nextSlide).addClass("slick-active")
})
//コピーしたドットをクリックに反応させる
$(".slider .slick-dots.clone li").on("click",function(){
let index = $(".slider .slick-dots.clone li").index($(this))
$(".slider .slick-dots li").eq(index).click()
})
</script>
<style>
/*--スライダーの位置とサイズ調整--*/
.slider{ width:50%; margin:0 auto; }
/*--------画像サイズ調整---------*/
.slider img{ width:100%; }
/*-----------height調整----------*/
.slick-slide{ height:auto!important; }
/*-----------矢印表示----------*/
.slick-next{ right:0!important; }
.slick-prev{ left:0!important; }
.slick-arrow{ z-index:2!important; }
/*------------------------------*/
/* コピーしたドットにスタイルを適用 */
.slider{
margin-top:210px;
}
.slider .slick-dots.clone{
top: -140px;
}
.slider .slick-dots.clone .slick-active{
border:3px solid #000;
}
.slider .slick-dots.clone li:nth-child(1){
background-color:red;
}
.slider .slick-dots.clone li:nth-child(2){
background-color:blue;
}
.slider .slick-dots.clone li:nth-child(3){
background-color:yellow;
}
.slider .slick-dots.clone li{
width: 100px;
height: 100px;
}
.slider .slick-dots.clone li button{
width: 100%;
height: 100%;
font-size: 32px;
color: #000;
}
.slider .slick-dots.clone li button:before{
content:""!important;
}
</style>
以上、slick.jsのドットをコピーして動かす方法でした。











コメント