カルーセルスライダーでドットをスライダーの上に持っていきたいことがあると思います。
当記事ではslick.jsでの実現方法を記します。
通常のslickスライダーはご理解されている前提で進めていきますので、
「slickスライダー初めて」という方はまずこちらからご参考に頂ければと思います。
slick.jsでシンプルなスライダーを実装する方法【たった4ステップです】
①通常のスライダーを実装します
まずはslick.jsを使用して通常のスライダーを実装します。
<div class="slider">
<div><img src="./img/slider_img01.jpg"></div>
<div><img src="./img/slider_img02.jpg"></div>
<div><img src="./img/slider_img03.jpg"></div>
</div>
<style>
/*--スライダーの位置とサイズ調整--*/
.slider{ width:50%; margin:0 auto; }
/*--------画像サイズ調整---------*/
img{ width:100%; }
/*-----------height調整----------*/
.slick-slide{ height:auto!important; }
/*-----------矢印表示----------*/
.slick-next{ right:0!important; }
.slick-prev{ left:0!important; }
.slick-arrow{ z-index:2!important; }
</style>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script>
$(".slider").slick({
autoplay: true, //自動再生
dots: true, //スライド下のドット
arrows: true, //左右の矢印
autoplay: true //自動再生
})
</script>
通常のスライダーができました。
②ドットの絶対位置(absolute)を解除します
slickスライダーのドットはabsoluteで位置が固定されているのでこれを外しておきます。
見た目的にはほとんど変化がありませんが、次の操作に重要な変更になります。
styleに下記を追加します。
.slick-dots{
position: initial!important;
}③ドットをスライダーの上に持っていく
いよいよドットをスライダーの上に持っていきます。
scriptに下記を追加します。
自身のドットを取得してそれをスライダーコンテナーの一番最初に挿入しています。
$(".slider").prepend($(".slider .slick-dots"))
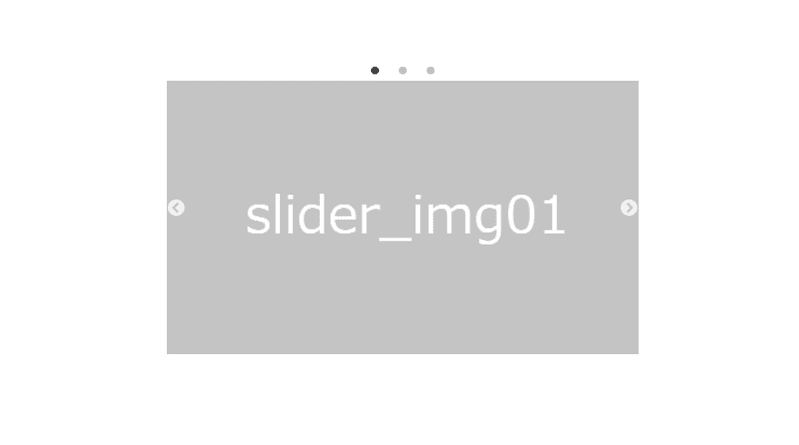
ドットがスライダーの上に来ました!
jQueryではHTML要素を取得して別の位置に再度挿入すると元のHTML要素はなくなるので、元の位置にあったドットはなくなっていると思います。
元のドットを残したままにしたいという場合は下記の記事が参考になるかと思います。
slick.jsのドットをコピーして動かす
また、ドットの見た目をカスタマイズしたい場合は下記記事が参考になるかと思います。
ソースコード全文
最後にソースコードを全文載せておきます。
<div class="slider">
<div><img src="./img/slider_img01.jpg"></div>
<div><img src="./img/slider_img02.jpg"></div>
<div><img src="./img/slider_img03.jpg"></div>
</div>
<style>
/*--スライダーの位置とサイズ調整--*/
.slider{ width:50%; margin:0 auto; }
/*--------画像サイズ調整---------*/
img{ width:100%; }
/*-----------height調整----------*/
.slick-slide{ height:auto!important; }
/*-----------矢印表示----------*/
.slick-next{ right:0!important; }
.slick-prev{ left:0!important; }
.slick-arrow{ z-index:2!important; }
/*------ドットの位置固定を外す-----*/
.slick-dots{
position: initial!important;
}
</style>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script>
$(".slider").slick({
autoplay: true, //自動再生
dots: true, //スライド下のドット
arrows: true, //左右の矢印
autoplay: true //自動再生
})
//ドットをスライダーの上に持っていく
$(".slider").prepend($(".slider .slick-dots"))
</script>
以上、slick.jsでドットをスライダーの上に持っていく方法でした。
参考になれば幸いです!











コメント