GoogleカレンダーをWebサイトに埋め込む方法を画像付きで記します。
①Googleカレンダーの設定画面を開く
右上の歯車をクリックし『設定』を押します。
※スマホの場合は最初に一番下にある表示切替機能で『デスクトップ』をクリックします。

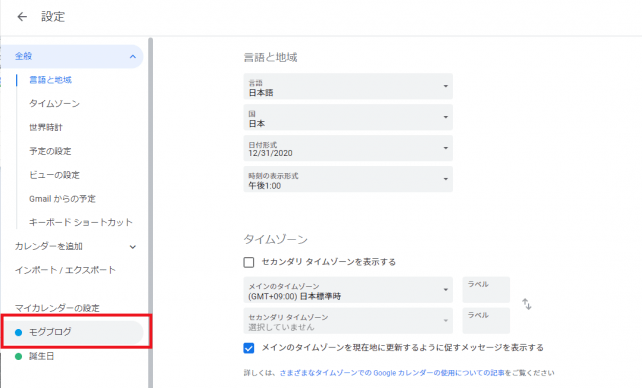
②カレンダーを選択する
左側のメニューでカレンダーの名前をクリックします。

③外部からの閲覧を許可する
アクセス権限という項目の『一般公開し誰でも~』にチェックを入れる

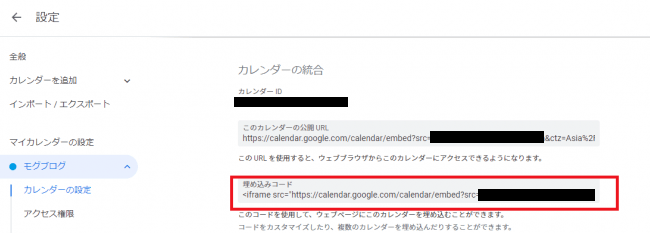
④埋め込みコードのコピー
カレンダーの統合という項目にある『埋め込みコード』をコピーします。

⑤貼り付け・表示
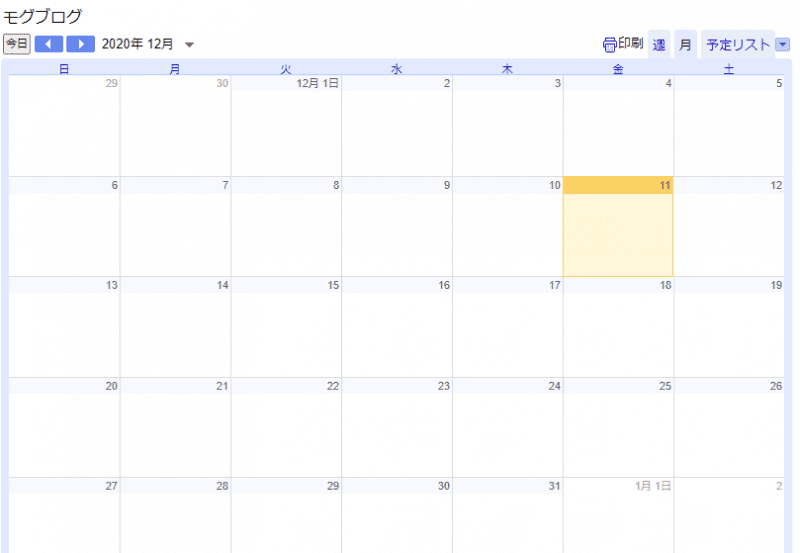
コピーした埋め込みコードをソースに張り付けて表示します
<iframe src="https://calendar.google.com/calendar/embed?src=mgmgblog1207%40gmail.com&ctz=Asia%2FTokyo" style="border: 0" width="800" height="600" frameborder="0" scrolling="no">おまけ:左上のタイトルを消す
カレンダー左上のタイトルを消してみたいと思います(上のカレンダーだと『モグブログ』という部分です)
showTitle=0というパラメータを付けることで実現できます。
<iframe src="https://calendar.google.com/calendar/embed?src=mgmgblog1207%40gmail.com&ctz=Asia%2FTokyo&showTitle=0" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>以上、GoogleカレンダーをWebサイトに埋め込む方法でした。










コメント