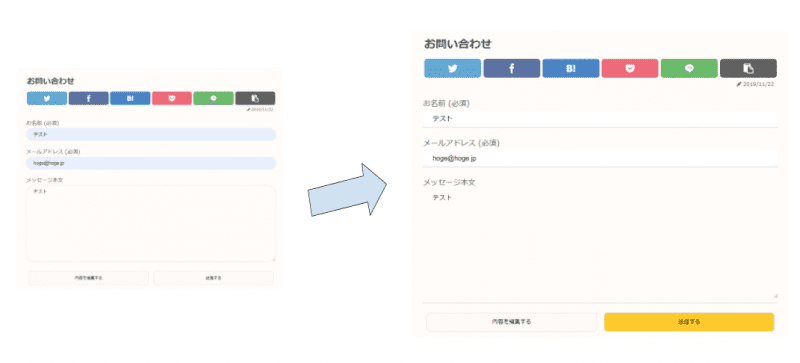
クライアントから問い合わせフォームの確認画面への遷移がわかりにくいというご指摘を頂きました。
という事でWPのコンタクトフォーム7の確認画面の見た目を変える方法を書いていきます。
※記事最下部にコードを全文載せています。
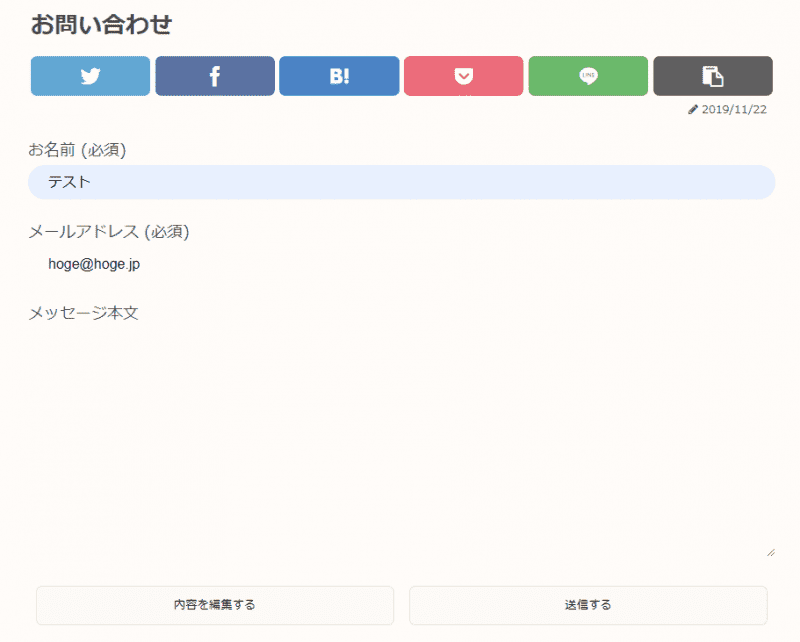
①入力欄の枠線を取る
コンタクトフォーム7では確認画面にだけ『custom-wpcf7c-confirmed』というクラスがつくのでこれを利用します。
.custom-wpcf7c-confirmed .wpcf7-text{
border: none!important;
}
.custom-wpcf7c-confirmed .wpcf7-textarea{
border: none!important;
}
枠線が取れました。

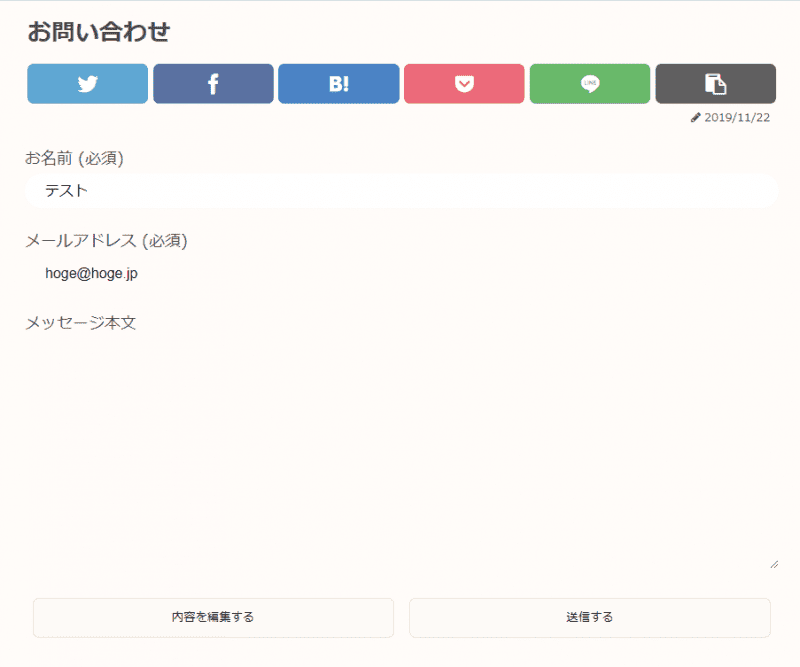
②自動補完入力の背景色を取る
枠線が消えたのに自動補完入力の背景色だけが残っていて変なのでこれも取ります。
.custom-wpcf7c-confirmed input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px #fff inset;
}自動補完入力 の背景色が取れました。

※参考サイト様
《Wordpress》Contact Form 7 add confirm使用時のスタイルを整える
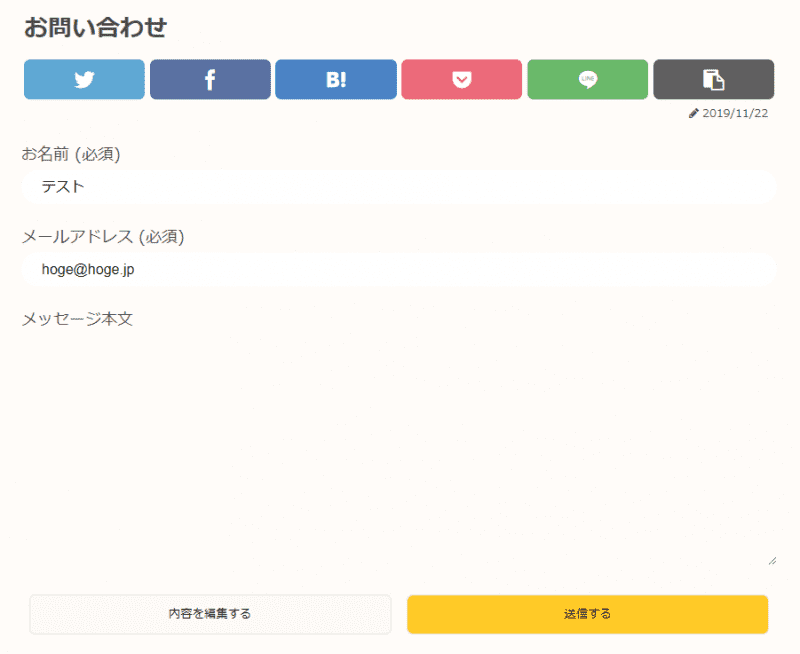
③ボタンの色を変える
.custom-wpcf7c-confirmed .wpcf7-submit {
background-color:#FFCA28!important;
}
送信ボタンの色が変わりました。

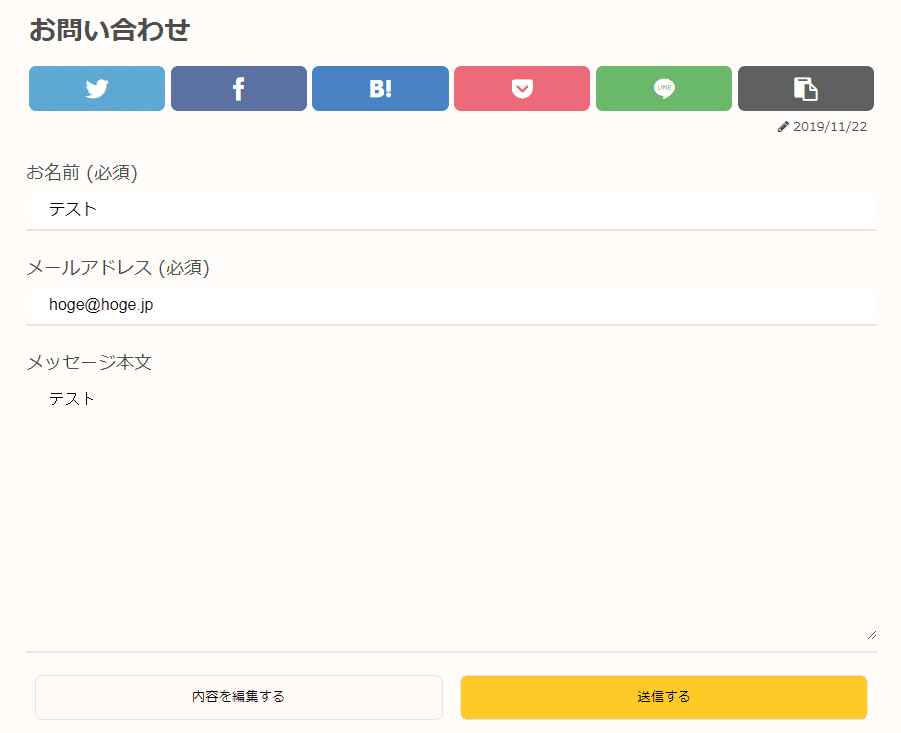
④項目の下に区切り線を入れる
項目の区切りがわかりにくいので区切り線を入れます。
.custom-wpcf7c-confirmed p:not(:nth-of-type(4)){
border-bottom: 2px solid #e8e5e1;
}
これである程度確認画面に遷移したことがわかりやすくなったと思います(`・∀・´)
おまけ:入力画面に戻ったとき
『custom-wpcf7c-confirmed』クラスは『戻るボタン』で入力画面に戻ったときについたままなので、入力画面に戻ったときも見た目が確認画面のままになってしまいます。
JSで制御してやります。書く場所はfooterや問い合わせフォームのテンプレートファイルで大丈夫です。
<script>
$(function(){
$(".wpcf7c-btn-back").on("click",function(){
$(this).parents(".custom-wpcf7c-confirmed").addClass("init")
$(this).parents(".custom-wpcf7c-confirmed").removeClass("custom-wpcf7c-confirmed")
$(".confirm_box").show()
})
});
</script>ソースコード全文
最後にソースコードを全文載せます。
/*確認画面の見た目変更*/
.custom-wpcf7c-confirmed .wpcf7-text{
border: none!important;
}
.custom-wpcf7c-confirmed .wpcf7-textarea{
border: none!important;
}
.custom-wpcf7c-confirmed input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px #fff inset;
}
.custom-wpcf7c-confirmed .wpcf7-submit {
background-color:#FFCA28!important;
}
.custom-wpcf7c-confirmed p:not(:nth-of-type(4)){
border-bottom: 2px solid #e8e5e1;
}








コメント