当記事アイキャッチのように画像とテキストが連動して動くダブルスライダーを作成する方法を記します。
slick.jsの基本的な使い方はご存知の前提で進めさせていただきますので、slick初めてという方は下記の記事などが参考になると思います。
slick.jsでシンプルなスライダーを実装する方法【たった4ステップです】
①画像、テキストのスライダーを一つずつ作成
まずはシンプルにスライダーを二つ作成します。中身は画像のものとテキストのものです。
テキストスライダーには後のスタイル適用の都合上、枠(id=text-slider-container)とボックス(id=text-slider-box)を入れておきます。
<style>
.slick-arrow{ z-index: 2; }
.slick-prev{ left: 0!important; }
.slick-next{ right: 0!important; }
#double-slider{
width:60%;
margin: 0 auto;
}
</style>
<div id="double-slider">
<div id="main-slider">
<img src="./img/slider_img01.jpg">
<img src="./img/slider_img02.jpg">
<img src="./img/slider_img03.jpg">
</div>
<div id="text-slider">
<p class="txt">
一つ目のスライドのテキストが入ります<br>
一つ目のスライドのテキストが入ります<br>
一つ目のスライドのテキストが入ります<br>
</p>
<p class="txt">
二つ目のスライドのテキストが入ります<br>
二つ目のスライドのテキストが入ります<br>
二つ目のスライドのテキストが入ります<br>
</p>
<p class="txt">
三つ目のスライドのテキストが入ります<br>
三つ目のスライドのテキストが入ります<br>
三つ目のスライドのテキストが入ります<br>
</p>
</div>
</div>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script>
$("#main-slider").slick({
//ここにオプション
})
$("#text-slider").slick({
//ここにオプション
})
</script>


一つ目のスライドのテキストが入ります
一つ目のスライドのテキストが入ります
一つ目のスライドのテキストが入ります
二つ目のスライドのテキストが入ります
二つ目のスライドのテキストが入ります
二つ目のスライドのテキストが入ります
三つ目のスライドのテキストが入ります
三つ目のスライドのテキストが入ります
三つ目のスライドのテキストが入ります
②スライダーを連携する
ここでは画像のスライダーとテキストのスライダーを連携させます。ついでに以下3つも行います。
・スライダーの自動再生
・テキストスライダーのドラッグでのスライド禁止
・テキストスライダーの矢印非表示
$("#main-slider").slick({
//ここにオプション
asNavFor:"#text-slider", //追加(テキストスライダーを追従させる
autoplay:true //追加(自動再生
})
$("#text-slider").slick({
//ここにオプション
draggable:false, //追加(ドラッグでのスライド禁止
arrows:false //追加(矢印非表示
})
下のデモでは、画像スライダーを動かすとテキストも追従してくるようになっていると思います。



一つ目のスライドのテキストが入ります
一つ目のスライドのテキストが入ります
一つ目のスライドのテキストが入ります
二つ目のスライドのテキストが入ります
二つ目のスライドのテキストが入ります
二つ目のスライドのテキストが入ります
三つ目のスライドのテキストが入ります
三つ目のスライドのテキストが入ります
三つ目のスライドのテキストが入ります
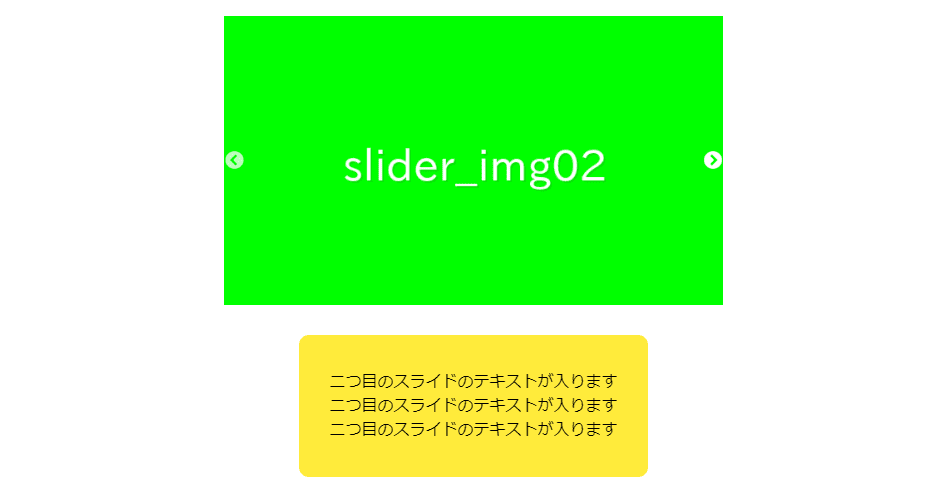
③テキストスライダーを装飾する
このままではテキストスライダーが少し寂しいので、装飾します。
といっても、うまい具合に重ねてボックスにテキストが入っているように見せる感じです。
#text-slider{
width: 80%;
margin: 30px auto 0;
padding: 30px 0;
text-align: center;
border-radius: 10px;
background: #FFEB3B;
}いい感じになりました!



一つ目のスライドのテキストが入ります
一つ目のスライドのテキストが入ります
一つ目のスライドのテキストが入ります
二つ目のスライドのテキストが入ります
二つ目のスライドのテキストが入ります
二つ目のスライドのテキストが入ります
三つ目のスライドのテキストが入ります
三つ目のスライドのテキストが入ります
三つ目のスライドのテキストが入ります
ソースコード全文
最後にコードを全文載せておきます。
<style>
.slick-arrow{ z-index: 2; }
.slick-prev{ left: 0!important; }
.slick-next{ right: 0!important; }
#double-slider{
width:60%;
margin: 0 auto;
}
/* テキストスライダーの装飾 */
#text-slider{
width: 80%;
margin: 30px auto 0;
padding: 30px 0;
text-align: center;
border-radius: 10px;
background: #FFEB3B;
}
</style>
<div id="double-slider">
<div id="main-slider">
<img src="./img/slider_img01.jpg">
<img src="./img/slider_img02.jpg">
<img src="./img/slider_img03.jpg">
</div>
<div id="text-slider">
<p class="txt">
一つ目のスライドのテキストが入ります<br>
一つ目のスライドのテキストが入ります<br>
一つ目のスライドのテキストが入ります<br>
</p>
<p class="txt">
二つ目のスライドのテキストが入ります<br>
二つ目のスライドのテキストが入ります<br>
二つ目のスライドのテキストが入ります<br>
</p>
<p class="txt">
三つ目のスライドのテキストが入ります<br>
三つ目のスライドのテキストが入ります<br>
三つ目のスライドのテキストが入ります<br>
</p>
</div>
</div>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css"/>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script>
$("#main-slider").slick({
//ここにオプション
asNavFor:"#text-slider", //テキストスライダーを追従させる
autoplay:true //自動再生
})
$("#text-slider").slick({
//ここにオプション
draggable:false, //ドラッグでのスライド禁止
arrows:false //矢印非表示
})
</script>
以上、slick.jsでダブルスライダーを作成する方法でした。
他にもslick.jsで実装できる様々なスライダーを紹介しているので興味があればご参考ください!
slick.jsでよく作るスライダーを10種類紹介








コメント