ローディング画面などでバーが右に伸びていくプログレスバーをご覧になったことがあると思います。
当記事ではこのプログレスバーをjQueryで実装する方法について記しています。
コード量は少ないので、ライブラリは使用せずに実装します。
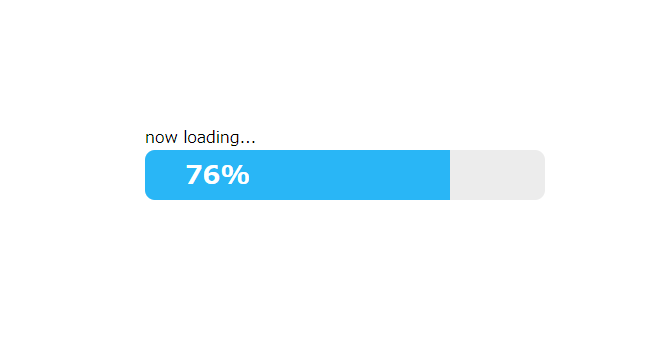
実装イメージ
今回実現したいものは下記のようなプログレスバーになります。
jQueryで実装します。

HTML
HTMLはシンプルですね。jQueryもCDNで読み込んでおきます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<p>now loading...</p>
<div class="progBar">
<p class="bar"></p>
<p class="percent">0%</p>
</div>CSS
プログレスバーとパーセンテージのスタイルを整えます。
.progBar{
width:400px;
height:50px;
background-color:#ececec;
position:relative;
border-radius:10px;
overflow: hidden;
}
.progBar .bar{
width:0%;
height:100%;
background-color:#29B6F6;
position:absolute;
top: 0;
}
.progBar .percent{
position: relative;
color: #fff;
z-index:2;
font-size: 26px;
font-weight: bold;
margin-left: 10%;
top: 50%;
transform: translateY(-50%);
}jQuery
1行目で完了までの時間を指定できます。下記では2000ミリ秒=2秒に設定しています。
const time_mili = 2000 //完了までの時間(ミリ秒
const time_second = time_mili / 1000 //完了までの時間(秒
const interval = time_mili / 100 //処理間隔
//完了までの時間を設定、ローディングバーアニメーション開始
$(".progBar .bar").css("transition",time_second+"s linear")
$(".progBar .bar").width("100%")
//パーセンテージを更新
let parsent=0;
let changePercent = setInterval(function(){
parsent++
$(".progBar .percent").html(parsent+"%")
if(parsent==100){
clearInterval(changePercent)
}
},interval)
下記のデモで動きをご確認いただけます。
『実行』ボタンクリックで動くようにしています。
now loading…
0%
ソースコード全文
最後にソースコードを全文載せておきます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<p>now loading...</p>
<div class="progBar">
<p class="bar"></p>
<p class="percent">0%</p>
</div>
<style>
.progBar{
width:400px;
height:50px;
background-color:#ececec;
position:relative;
border-radius:10px;
overflow: hidden;
}
.progBar .bar{
width:0%;
height:100%;
background-color:#29B6F6;
position:absolute;
top: 0;
}
.progBar .percent{
position: relative;
color: #fff;
z-index:2;
font-size: 26px;
font-weight: bold;
margin-left: 10%;
top: 50%;
transform: translateY(-50%);
}
</style>
<script>
const time_mili = 2000 //完了までの時間(ミリ秒
const time_second = time_mili / 1000 //完了までの時間(秒
const interval = time_mili / 100 //処理間隔
//完了までの時間を設定、アニメーション開始
$(".progBar .bar").css("transition",time_second+"s linear")
$(".progBar .bar").width("100%")
//パーセンテージを更新
let parsent=0
let changePercent = setInterval(function(){
parsent++
$(".progBar .percent").html(parsent+"%")
if(parsent==100){
clearInterval(changePercent)
}
},interval)
</script>
以上、jQueryでプログレスバーを実装する方法でした。









コメント