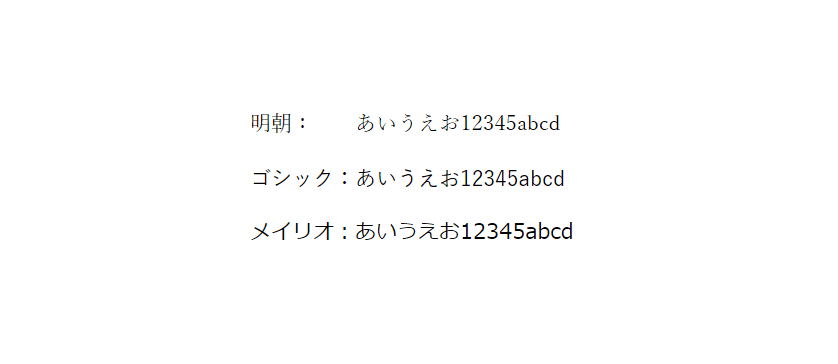
弊社での話ではありますが、フォントファミリーは『明朝』『ゴシック』『メイリオ』の三つで十分事足りる気がします。
とてもCSSの記述を覚えてはいられないですし、毎回一つ一つのフォントに対して検索をかけるのはめんどくさいなと思ったので、メモ代わりに残しておくことにしました。
(コードスニペット設定しろよというツッコミは一旦置いといて。笑)
明朝系
font-family: '游明朝','Yu Mincho',YuMincho,'Hiragino Mincho Pro',serif!important;あいうえお12345abcd
出典:私流Webサイトの明朝体はこう指定する!オススメのfont-family
ゴシック系
font-family: "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック体", "YuGothic", "ヒラギノ角ゴ ProN W3", "Hiragino Kaku Gothic ProN", "メイリオ", "Meiryo", "verdana", sans-serif;あいうえお12345abcd
メイリオ
font-family:'メイリオ', 'Meiryo','MS ゴシック','Hiragino Kaku Gothic ProN','ヒラギノ角ゴ ProN W3',sans-serif;あいうえお12345abcd
出典:CSSでフォントをメイリオにする方法を現役デザイナーが解説【初心者向け】
この記事描いててコードスニペット設定しようと思いました。笑









コメント