当記事アイキャッチのようにリスト要素が3列×n行で並んでる場合に、真ん中の列のリストにだけ両サイドmarginを指定して、横間隔をうまく調整してみようと思います。
①まず、余白なくリスト要素が敷き詰められたものを用意します。
<ul class="practice">
<li>1</li><!--
--><li>2</li><!--
--><li>3</li><!--
--><li>4</li><!--
--><li>5</li><!--
--><li>6</li><!--
--><li>7</li><!--
--><li>8</li><!--
--><li>9</li>
</ul>
<style>
ul.practice{
padding:0;
background:yellow;
}
ul.practice li{
list-style:none;
width:33.333333%;
height:15%;
background:red;
border:1px solid #000;
display:inline-block;
box-sizing:border-box;
font-size:32px;
margin:0;
}
li:nth-child(3n-1){
margin:0 3%;
}
</style>一つのリストの横幅をわかりやすい数値(33.333333%)で指定できるようにCSSでbox-sizing:border-box;と、htmlの『</li>』の後に『<!–』、『<li>』の前に『–>』を置きます。
※box-sizing:border-boxはwidthやheightの値にborderやpaddingを含めて計算してくれます。
liタグ間の<!—->は改行を挟んだ要素間の微妙な隙間を埋めてくれます。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
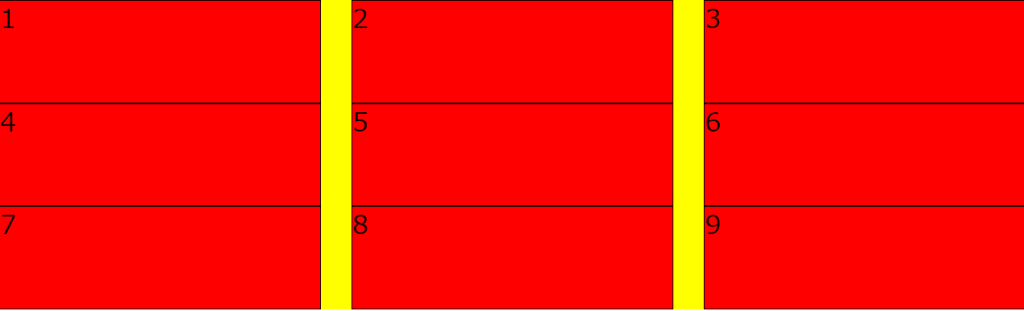
②真ん中だけに両サイドmarginを指定する。
準備が整ったので3列×n行のリストの真ん中だけに両サイドmarginを付けてみます。
まず結論からですがCSSに以下を追加します。
ul.practice li{
width:31.333333%;
}
ul.practice li:nth-child(3n-1){
margin-right:3%;
margin-left:3%;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
いい具合に横の間隔が空きました。
③解説
上記のコードはliのwidth:33.333333%を31.333333%に変更し、その分を両サイドmarginとして取っています
nth-child(n)というプロパティは同じ複数要素を部分的に操作することができます。
例えばnth-child(1)とすると同じ複数要素の1番目だけを変更することができます。
ul.practice li:nth-child(1){
background:blue;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
nth-child(2n)とすると2の倍数だけを操作できます
ul.practice li:nth-child(2n){
background:blue;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
では3列×n行の真ん中を見てみると2,5,8となっており3の倍数から1を引いたもの、つまり3n-1となっていることがわかると思います。よってnth-child(3n-1)と指定することにより3列×n行の真ん中だけを操作できることになります。
④横間隔を変えたい場合
横間隔を変えたい場合は以下の部分の数値を変更することで実現できますので試してみてください。width×3 + margin-right + margin-left の結果が100%になるように指定すればOKです。
ul.practice li{
width:31.333333%;
}
ul.practice li:nth-child(3n-1){
margin-right:3%;
margin-left:3%;
}ソースコード全文
最後に全コードを貼っておきます。
<ul class="practice">
<li>1</li><!--
--><li>2</li><!--
--><li>3</li><!--
--><li>4</li><!--
--><li>5</li><!--
--><li>6</li><!--
--><li>7</li><!--
--><li>8</li><!--
--><li>9</li>
</ul>
<style>
ul.practice{
padding:0;
background:yellow;
}
ul.practice li{
list-style:none;
width:31.333333%;
height:15%;
background:red;
border:1px solid #000;
display:inline-block;
box-sizing:border-box;
font-size:32px;
margin:0;
}
ul.practice li:nth-child(3n-1){
margin-right:3%;
margin-left:3%;
}
</style>








コメント