 Slick
SlickjQuery
 Slick
Slick Slick
Slick【Slick】自動で流れ続ける無限ループスライダーを作成する
 Frontend
Frontend【jQuery】width()とheight()の返り値についての注意点
 Javascript
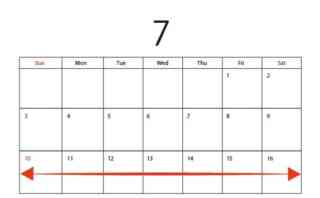
Javascript【Javascript・jQuery】今週のはじめとおわりの日付を取得する
 CSS
CSS【CSS・Javascript】input type=”file”の見た目を変更する
 Frontend
Frontend【jQuery】もっと見るボタンでn件ずつ表示
 Frontend
Frontend【jQuery】ドラッグ&ドロップでファイル選択させる【ライブラリ不使用】
 Slick
Slickslick.jsでドットをスライダーの上に持っていく方法
 jQuery
jQueryjQueryで画像プレビュー機能を実装
 jQuery
jQuery