※タクソノミーの作成はお済という前提で進めさせていただきます。
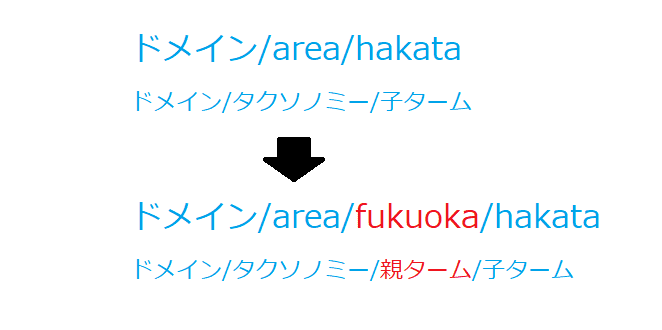
例えば地域(area)というタクソノミーの中に福岡(fukuoka)という親タームと博多(hakata)という子タームがあったとすると、子ターム一覧のURLはデフォルトでは以下のようになるかと思います。
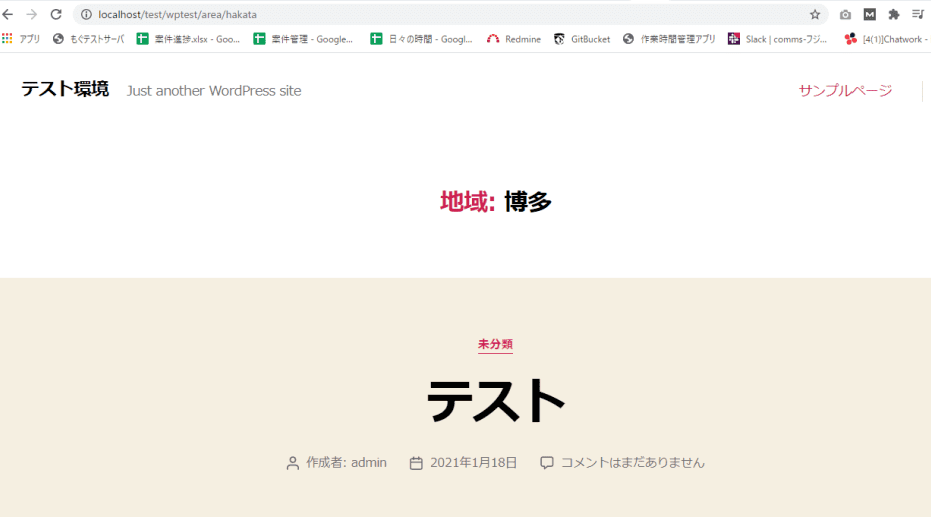
ドメイン/area/hakata
hakataの親タームであるfukuokaが抜けてるんですね。
当記事で解説する、タクソノミー一覧のURLを親子階層にするというのは、
子ターム一覧を出すときのURLを上記の例でいうと以下のURLの形にしたいという事になります。
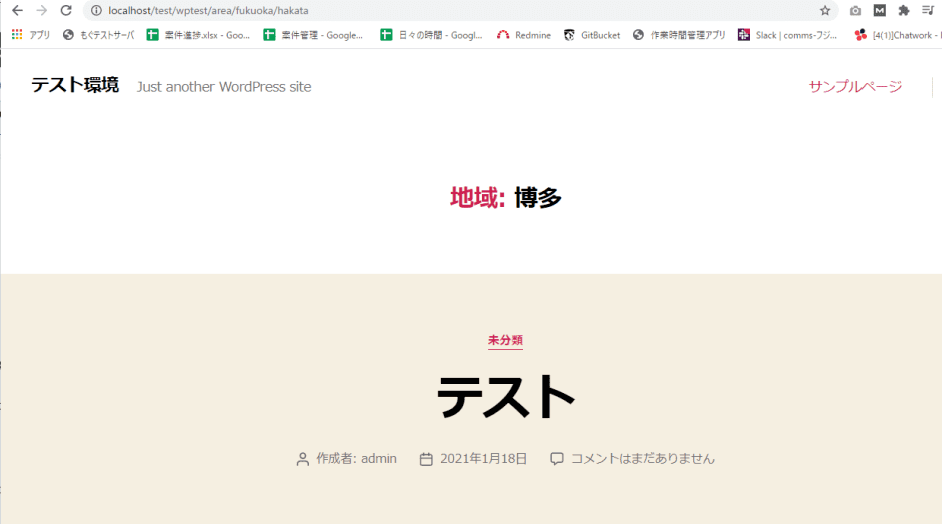
ドメイン/area/fukuoka/hakata
テスト環境を構築して、タクソノミーと記事を作成し、上記のURLを開いてみたのですが、ページが見つかりませんとなります。

ちなみに ドメイン/area/hakata だとちゃんと一覧が表示されます。

これを ドメイン/area/fukuoka/hakata という親子階層の形で表示できるようにしてみたいと思います。
これはとても簡単でして、
CPT UIの『タクソノミーの追加と編集』をクリックして『タクソノミーを編集』のタブを押して
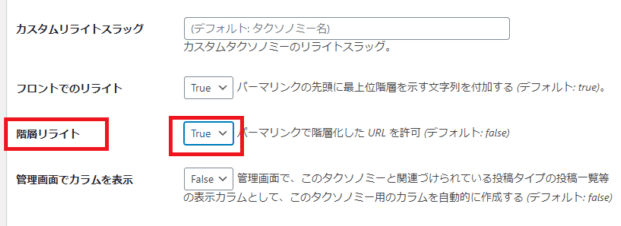
タクソノミーを選択して『設定』という項目を見つけます。
『階層リライト』という部分がデフォルトでFalseになっていると思うので、Trueにします。

これだけになります。
ドメイン/タクソノミー/親ターム/子タームの形式で表示してみましょう。

表示されましたね!
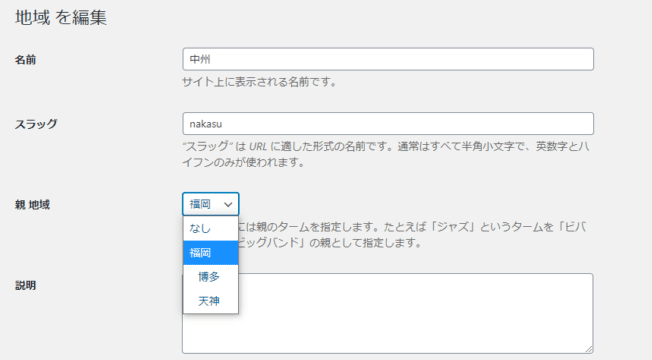
※そもそもタクソノミーで親子関係が作れていないという場合は、
同じく『設定』の中に『階層』という項目があるのでTrueにすると親子関係ができて
タームの作成時に親を選択できるようになります。

以上になります。









コメント