slickスライダーでドットの中身を数字にしたい時があると思います。
当記事ではその方法をデモを交えながら解説します。
通常のslickスライダーはご理解されている前提で進めていきますので、
「slickスライダー初めて」という方はまずこちらからご参考に頂ければと思います。
slick.jsでシンプルなスライダーを実装する方法【たった4ステップです】
①通常のスライダーを実装します
<div class="slider" id="slider">
<div><img src="./img/slider_img01.png"></div>
<div><img src="./img/slider_img02.png"></div>
<div><img src="./img/slider_img03.png"></div>
</div>
<style>
/*--スライダーの位置とサイズ調整--*/
.slider{ width:50%; margin:0 auto; }
/*--------画像サイズ調整---------*/
.slider img{ width:100%; }
/*-----------height調整----------*/
.slick-slide{ height:auto!important; }
/*-----------矢印表示----------*/
.slick-next{ right:0!important; }
.slick-prev{ left:0!important; }
.slick-arrow{ z-index:2!important; }
/*------------------------------*/
</style>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script>
<script>
$('#slider').slick({
//ここにオプション
dots: true,
autoplaySpeed: 1500,
autoplay: true,
});
</script>②ドットの不要なスタイルを外す
.slick-dots li button{
font-size:initial;
color:initial;
background:initial;
}
.slick-dots li button:before{
content:none;
}
数字が出てきました。slick.jsのドットには元々数字が入っているようです。
③自由にスタイルを設定する
後は任意にスタイルを設定するだけです。
下記は一例として、背景色をグレイにして形を丸くしたものです。
.slick-dots li{
width:30px;
height:30px;
}
.slick-dots li button{
width:100%;
height:100%;
background:gray;
border-radius:50%;
color:#fff;
}
.slick-dots li.slick-active button{
background:#000;
}④ドットの中身をデフォルトの数字以外にしたい時
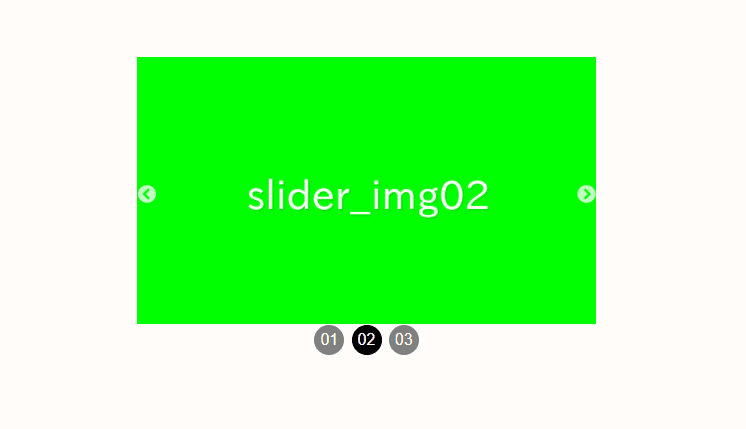
最後にドットの中身をデフォルトの数字じゃないものにする方法について記します。
下記の例ではドットの中身を『01、02、03』としています。
slickのオプションにcustomPagingというものを追加します。
$('#slider').slick({
//ここにオプション
customPaging: function(slider, index) {
return $('<button type="button" />').text(( '00' + (index+1) ).slice( -2 ));
},
dots: true,
autoplaySpeed: 1500,
autoplay: true,
});ソースコード全文
最後にソースコードを全文載せておきます。
<div class="slider" id="slider">
<div><img src="./img/slider_img01.png"></div>
<div><img src="./img/slider_img02.png"></div>
<div><img src="./img/slider_img03.png"></div>
</div>
<style>
/*--スライダーの位置とサイズ調整--*/
.slider{ width:50%; margin:0 auto; }
/*--------画像サイズ調整---------*/
.slider img{ width:100%; }
/*-----------height調整----------*/
.slick-slide{ height:auto!important; }
/*-----------矢印表示----------*/
.slick-next{ right:0!important; }
.slick-prev{ left:0!important; }
.slick-arrow{ z-index:2!important; }
/*--------ドットを初期化---------*/
.slick-dots li button{
font-size:initial;
color:initial;
background:initial;
}
.slick-dots li button:before{
content:none;
}
/*------数字ドットのスタイル一例------*/
.slick-dots li{
width:30px;
height:30px;
}
.slick-dots li button{
width:100%;
height:100%;
background:gray;
border-radius:50%;
color:#fff;
}
.slick-dots li.slick-active button{
background:#000;
}
</style>
<script>
$('#slider').slick({
//ここにオプション
customPaging: function(slider, index) {
return $('<button type="button" />').text(( '00' + (index+1) ).slice( -2 ));
},
dots: true,
autoplaySpeed: 1500,
autoplay: true,
});
</script>以上、slick.jsでドットを数字にする方法でした。











コメント