テキストエリアの高さを自動調整する方法を記しています。
JavascriptとjQuery両方のコードを載せています。
Contents
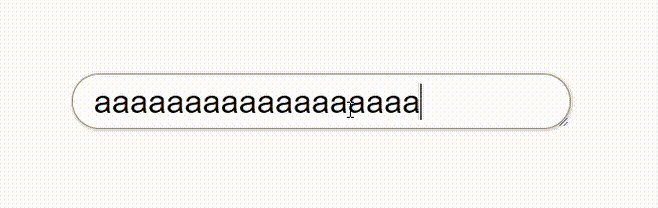
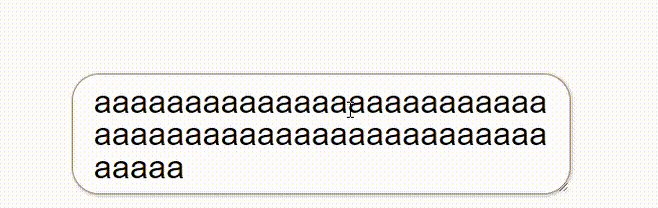
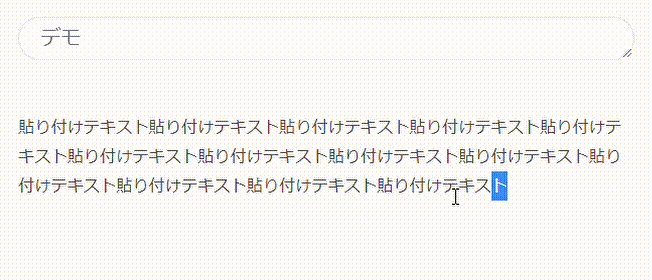
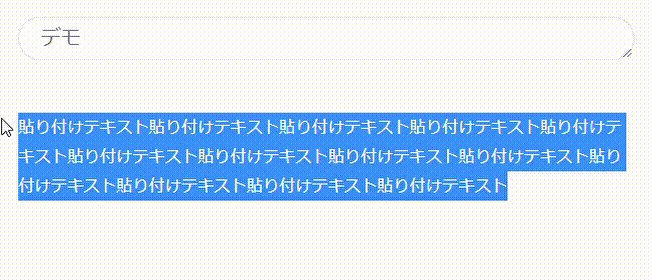
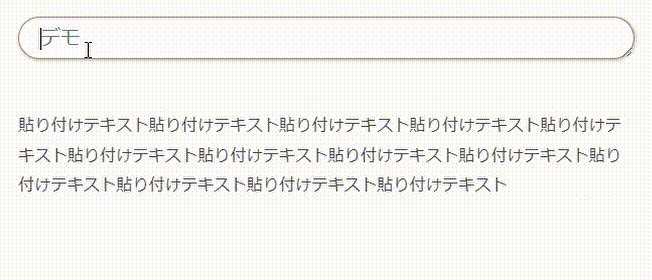
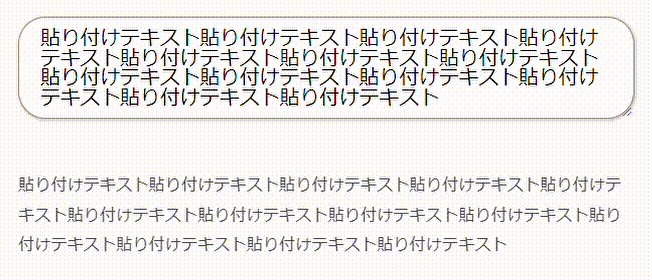
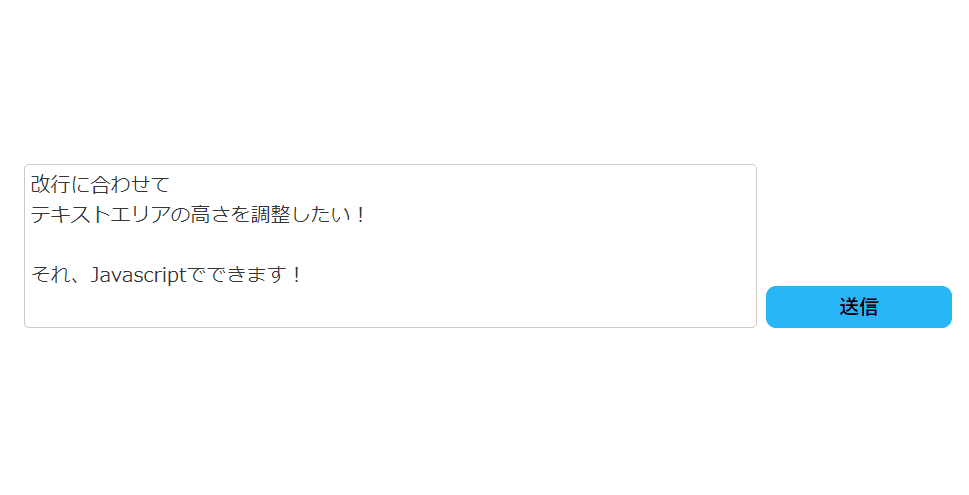
実装イメージ
このように入力やペーストに合わせてテキストエリアの高さが自動調整されるイメージです。
以下のタイミングで自動調整してくれるように作成します。
- 文字を入力した時
- 文字を削除した時
- ペーストした時
- 切り取りした時


Javascript
素のJavascriptでは複数要素にイベントを一括で登録できない、複数のイベントを一括で登録できない、という二点からコードが少し冗長になりますが、下記で自動調整可能です。
<textarea class="auto-adjust" rows="1" placeholder="デモ"></textarea>
<script>
document.querySelectorAll(".auto-adjust").forEach(function(elem){
['keydown', 'paste'].forEach(function(eventName){
elem.addEventListener(eventName, function(e){
setTimeout(function(){
e.srcElement.style.height = 0
e.srcElement.style.height = e.srcElement.scrollHeight+"px"
},100)
})
})
})
</script>
こちらのデモで実際の動きをお試しいただけます。
文字を入力したり削除したりペーストしたり切り取りしたりして、動作を確認してみてください。
jQuery
jQueryで書く場合は下記のようになります。
素のJavascriptと比べるとかなりシンプルですね。
<textarea class="auto-adjust" rows="1" placeholder="デモ"></textarea>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).on("keydown paste",".auto-adjust",function(e){
setTimeout(function(){
$(e.target).height(0).innerHeight(e.target.scrollHeight)
},100)
})
</script>
※注意点としまして、textreaに transition:1s; などがついていると動かないので、外す必要があります。
以上、javascriptでテキストエリアの高さを自動調整する方法でした。











コメント