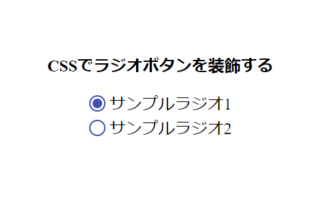
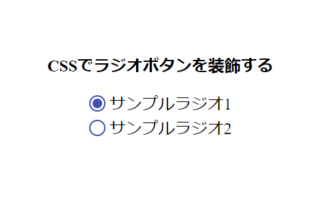
 CSS
CSSCSS
 CSS
CSS CSS
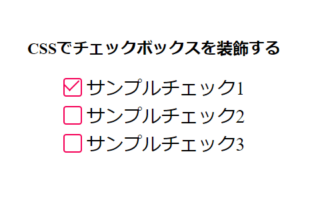
CSS【CSS】チェックボックスを装飾する
 CSS
CSS【CSS・Javascript】input type=”file”の見た目を変更する
 CSS
CSSセレクト、ラジオボタン、チェックボックスをreadonlyにする方法【CSSのみでOK】
 CSS
CSSラジオボタンの選択肢を画像にする【CSSのみでOK】
 CSS
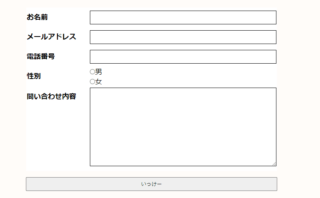
CSS【HTML・CSS】フォームの作り方『見た目編』
 CSS
CSSSCSSでmin()やmax()を使う時はunquote()が必要です
 CSS
CSSmax-font-sizeやmin-font-sizeを指定したい時はこう!
 CSS
CSS【CSS】3列×n行のリストの真ん中にだけmargin(2,5,8)
 CSS
CSS